メディアクエリ その2
androidでよく使いそうなメディアクエリをもう一つ紹介しておく。
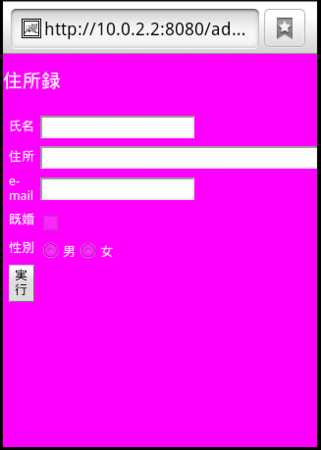
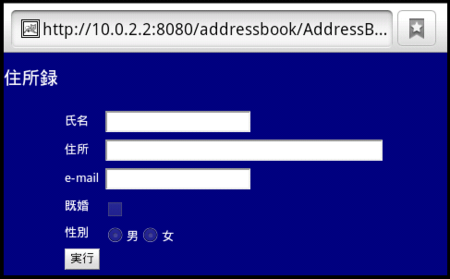
「ポートレイト」か「ランドスケイプ」かをメディアクエリで記述することができるものだ。
android.css
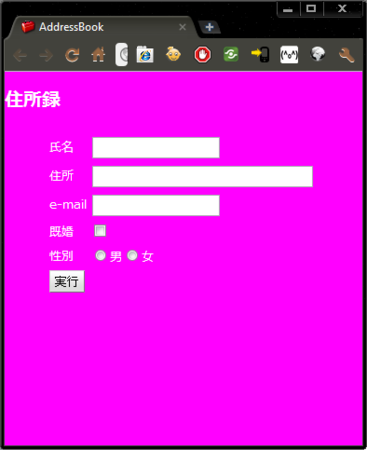
@media screen and (orientation:portrait) {
body, table td {
color: white;
background: fuchsia;
}
}
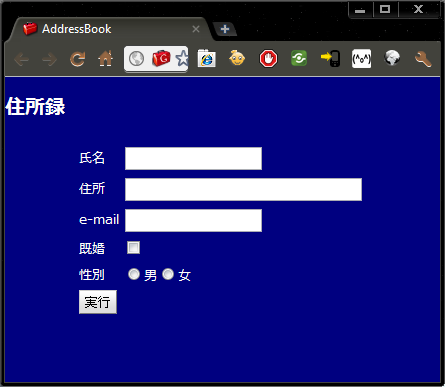
@media screen and (orientation:landscape) {
body, table td {
color: white;
background: navy;
}
}