インストールが済んだので次はプラグインのウィザードに沿ってプロジェクトを作って、実際に実行してみよう。
プロジェクトの作成
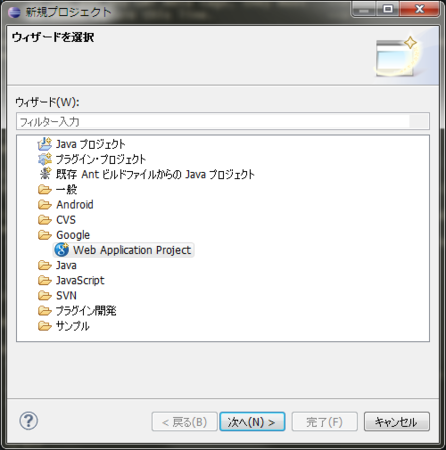
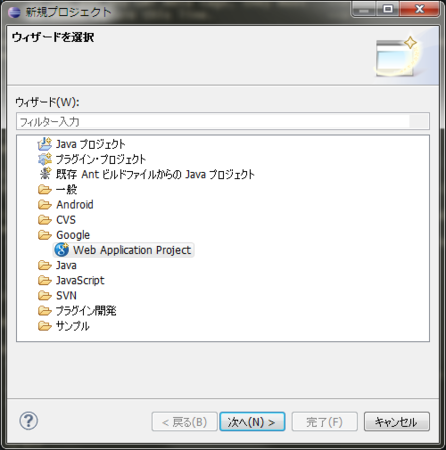
ツールバーに出来たボタン又は、ナビゲータの「新規作成」から「新規プロジェクト」→「Google」と辿り

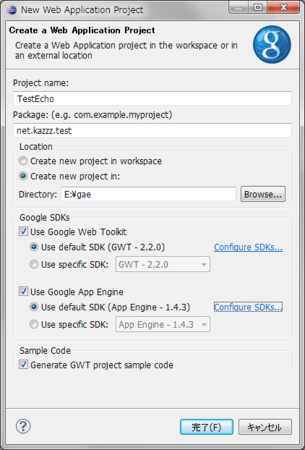
「Web Application Project」を選択するとウィザードが表示されるので、それに必要な項目を設定するだけだ。

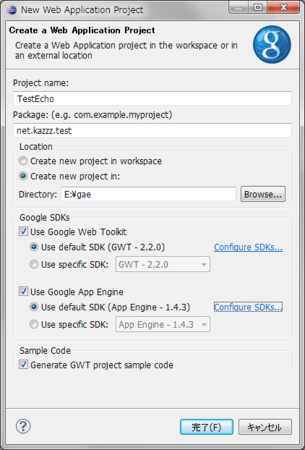
Google SDKsで選択されるGWTとGAEのSDKのバージョンはその時インストールされているバージョンに依存するが、今回はGWT2.2.0、GAE1.4.3とそれぞれプラグインからインストールされる最新版を選択する。
プロジェクトのファイル構成
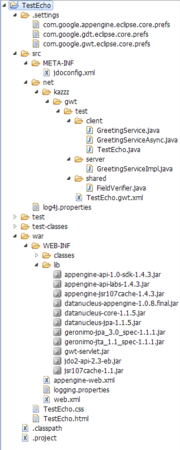
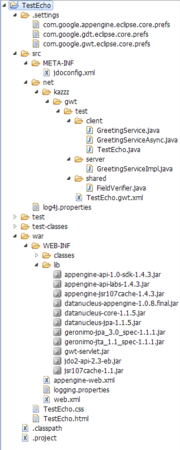
ウィザードによって作成されたプロジェクトの全ファイルは以下のようになった。

個々のファイルに関して、今は俯瞰するに留めることにする。GWT以外にGAEも使用しているのがwar/WEB-INF/lib以下にあるjarアーカイブが思いの外多い。
プロジェクトの実行
GWTプロジェクトをEclipseから実行する場合、com.google.gwt.dev.DevModeがエントリポイントとして設定されるが、このクラスがGUIクラス群を初期化してサーバを起動することになる。
ログに表示されたURLをダブルクリックするか、該当のブラウザのアドレスに入力することでアプリケーションが起動される。

なお、この際にURLを起動したWebブラウザに未だ組み込まれたことが無い場合は、以下のようにGWT Developer Pluginのインストールが促される。(このプラグインが無いとデベロッパーモードでの実行はできない)※

サンプルコード
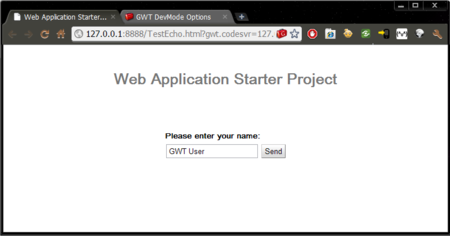
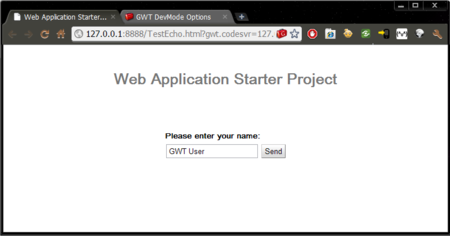
プロジェクト生成時のウィザードはデフォルトでサンプルコードを生成するようになっており、実際に実行してみると分かるがGUIの初期化、ボタンを押下したイベントハンドラ、フィールドのバリデーション、今回は言及しないがGWT-RPCを使ったクライアント-サーバ通信の処理等の例として自然と理解できるようになっている。

ボタンを押下するとテキストボックスの内容が評価されて、その結果がダイアログに表示される。
※Internet Exploler 9で試した所、プラグインのインストールには成功したもののアプリケーションの実行ができなかった。