metaタグとviewport属性
今回からはいよいよAndroid上(Webkit上と言ってもいいだろう)でHTMLを使ったアプリケーションにも言及していく。
少し前までモバイルのWebブラウザといえば貧相なレンダリングしか出来ず、PCとの互換性も無く、サイト側でPCとモバイルにそれぞれに対応するにはサーバ側にいろいろと仕掛けが必要だったが、現在はWebKitというツールキットによりPCと遜色の無い表現が可能になり、モバイル機器向けのタグやメディアクエリの仕組みによりブラウザ側で自ら必要なコンテンツを構成することができるようになった。
例えば以下の画面はGWTで書いたテスト用のアプリケーションだが、metaタグのviewport属性を使うことで同一のHTMLをPCとAndroid(WebKit)上に、同じように表示することができる。
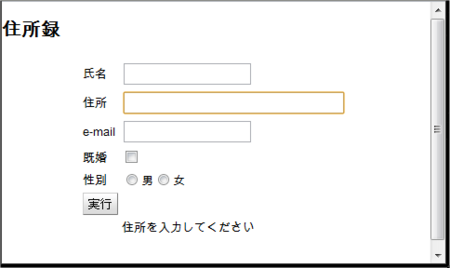
PC(Chrome)による表示
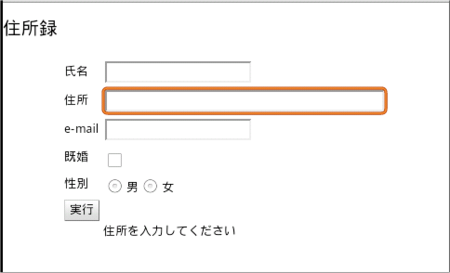
Androidエミュレータによる表示(横幅を合わせるためLandscapseで表示)
フォントのグリフやUIに違いはあるものの、PCに比べても同等で遜色の無い表現が実現できているのが判るだろう。これは、Head部に以下のmetaタグを記述しているおかげだ。
<meta name="viewport" content="target-densityDpi=device-dpi, initial-scale=1.0, maximum-scale=1.0, user-scalable=1"/>
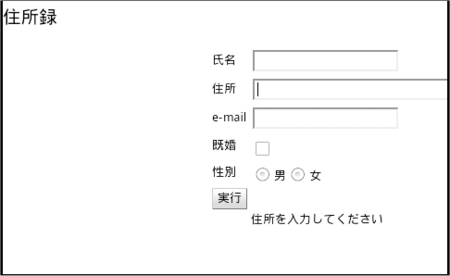
ちなみにこのタグと属性は非常に重要であり、外してしまうと以下のようにPCからビューポートを切り取ったような不恰好な表示になってしまう。